요즘 브라우저에 기능들이 참 좋은 것 같다. 라떼는 이라는 표현을 최근 많이 쓰게 되는데 그만큼 세상이 빨리 변해가고 편리해져 가고 있다는 말이겠지....
많은 사람들이 이제는 크롬을 많이 이용하고 있다. 물론 엣지도 크롬과 거의 동일하게 기능을 가지고 있지만 스마트폰의 베이스가 구글이다보니 크롬 사용을 하기 편리해서 크롬을 많이 이용하고 있는 것도 사실이다.
나같은 경우는 검색 엔진을 주로 2개를 사용하고 있는데 전문 지식이나 업무 관련된 검색은 크롬에서 대부분하고 일반적인 지식 또는 쇼핑 검색 등은 네이버를 사용한다.
검색을 하려면 일반적으로 그 홈페이지로 접속해서 검색창에 내가 검색할 부분을 넣어서 검색을 한다. 크롬의 경우는 깔면 대부분 주소창 검색이 구글로 되어 있긴 하지만 이걸 더 편리하게 등록해서 사용이 가능하다.
일단 크롬에 주소창 검색을 크롬이 아닌 다른 것으로 할 수 있다.
1. 크롬 브라우저의 설정창으로 들어간다.

2. '검색엔진' 탭에 '주소표시줄에서 사용되는 검색엔진'을 설정한다.

3. 이렇게 하면 주소표시줄에 검색 단어를 넣으면 구글로 검색이 된다.

그런데 앞서 설명했듯이 네이버를 검색하려면 네이버로 들어가서 검색을 하는데 크롬에는 이 주소창에 바로가기 이름을 넣어서 검색을 할 수 있는 기능이 있다.

이런 기능은 그냥 되는 것은 아니고 몇가지 설정을 해 줘야 한다. 경우에 따라서는 검색을 하는 사이트 대부분을 등록해서 사용도 가능하다.
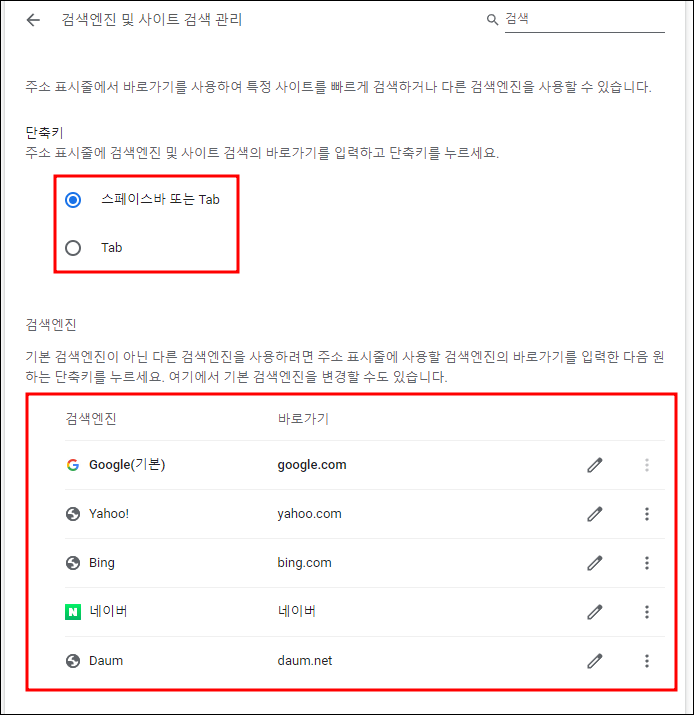
1. 크롬 브라우저의 '설정'->'검색엔진'으로 들어간다. '검색엔진 및 사이트 검색 관리'를 클릭해 드롭다운 한다.

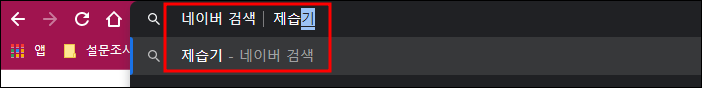
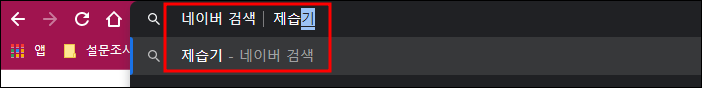
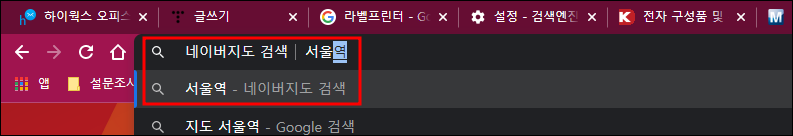
2. 단축키를 지정한다. 이때 단축키는 '바로가기 이름'을 입력한 치는 것으로 '스페이스바 또는 Tab'과 'Tab'이 있다. 예를 들면 네이버에서 검색하고 싶으면 주소창에 '네이버'를 입력 후 스페이스 또는 Tab을 누르면 된다. 여기서 네이버라는 이름은 아래에서 등록할 바로가기 이름이다.


3. '검색엔진'에서 바로가기를 수정한다. 앞에 검색엔진은 표시하는 이름을 나타낸다. 즉, 바로가기를 넣고 스페이스 또는 Tab을 넣으면 표시되는 이름이다. 예를 들면 'daum.net'가 바로가기라 'daum.net'를 입력하고 스페이스를 누르면 아래와 같이 Daum 검색으로 바뀌며 뒤에 검색어를 입력하도록 한다. 아래와 같이 daum.net가 바로가기이고 Daum이 표시 이름이다. 뒤에 연필표시를 눌러서 수정이 가능하다.

4. 검색엔진 표시 이름과 바로가기를 자신이 편리하게 수정한다.

이렇게 입력하는 것으로 검색엔진은 사용이 가능하고 게다가 다른 검색 프로그램도 이런식으로 사용이 가능하다.
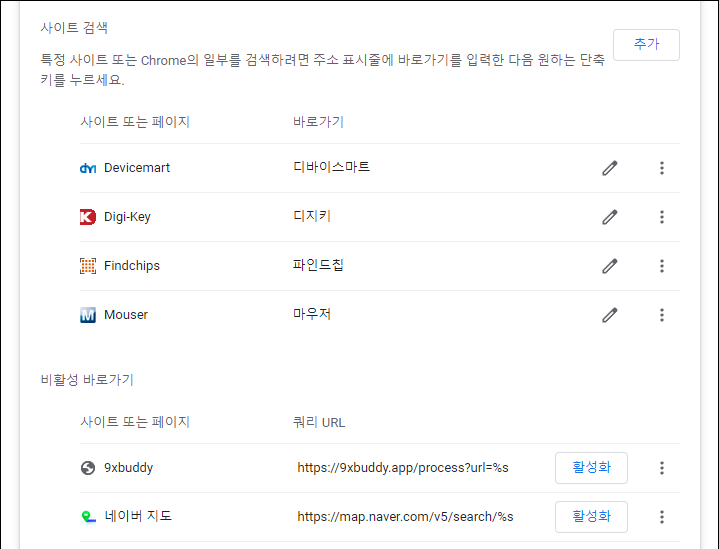
앞서 설정->검색엔진에서 아래로 좀 더 내려보면 '사이트 검색'과 '비활성 바로가기'가 있다.

사이트 검색은 사용자가 위으 검색엔진과 마찬가지로 등록한 사이트이다. 아래와 같이 등록하여 사용할 수 있다. 비활성 바로가기는 크롬에서 기존 검색한 기록들을 참고하여 자동으로 만들어지는 것으로 여기서 찾아서 활성화 해주고 사이트 검색에서 수정해서 사용해도 된다.
만약 비활성 바로가기에 없는 경우 등록하는 방법을 알아보자.
1. 설정->검색엔진->검색엔진 및 사이트 검색 관리->사이트 검색에서 '추가' 버튼을 클릭한다.

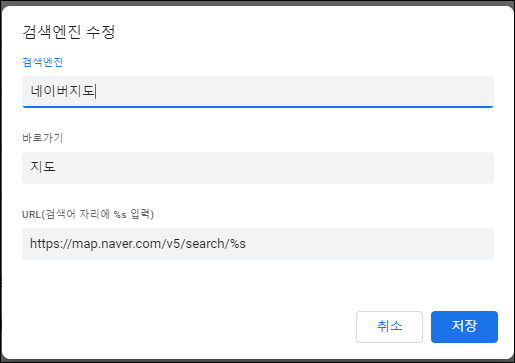
2. 여기서 문제가 되는 부분이 URL 부분인데 괄호에 '검색어 자리에 %s 입력' 이라고 써 있다. 참고로 다른 사이트들에도 보면 %s가 들어가있는데 이게 프로그램 다뤄본 사람은 알다시피 문자열을 대치하는 출력타입 표시로 이게 검색어를 넣을 경우 여기에 대처가 된다는 말이다.

이 URL을 알아 보는 방법은 위와 같이 네이버 지도를 예를 들면 네이버 지도로 들어가서 아무 것이나 지도 검색을 해 본다.

그럼 주소창에 내가 입력한 검색어가 보이는데 여기 부분을 '%s'로 고치면 된다. 그럼 위와 같이 'https://map.naver.com/v5/search/%s'로 된다.
3. 필요한 사이트를 등록해서 사용한다.


참고로 안되는 사이트도 있는데 대표적으로 '디지키'가 있다. 이 사이트는 검색을 하면 저런 형식이 아니라 검색어를 가지고 뭔가 서버에서 처리를 해서 자신들만의 코드로 바꾸는 것 같다.

위의 내용은 구글에 내용이 있는 것을 풀어서 설명했으니 원본 사이트는 아래와 같고 필요하면 확인해 보기 바란다.
https://support.google.com/chrome/answer/95426?hl=ko&co=GENIE.Platform%3DDesktop
'잡다한 이야기 > 팁' 카테고리의 다른 글
| [카카오톡] 자동 친구 목록에서 친구 등록 안되게 (0) | 2023.01.30 |
|---|---|
| [휴대폰] 갤럭시 이름 변경하기 (0) | 2023.01.19 |
| [크롬 검색] 크롬 주소창에 검색 엔진 사용하기 (0) | 2022.07.20 |
| [수영] 대전 어린이 자유 수영 (0) | 2022.06.27 |
| [저축] 인터넷 적금 들기.....카카오뱅크....고이율 적금.... (0) | 2022.04.18 |
